Vehicle Infotainment System Concept
Role: Design researcher/product designer
Timeline: Sept.-Dec. 2018, ~15 weeks
Programs: Axure, Protopie, Illustrator, Photoshop
Problem
Phones and infotainment screens in vehicles capture the attention of drivers and leads to distracted driving, causing accidents and injuries. It continues to get worse with tech advancements i.e. Tesla who put all driving information in a large screen away from the driver’s road sightline.
Brief
Infotainment systems in vehicles have advanced rapidly in the past five years. Systems like Apple Car Play and Android Auto are common but have vast room for improvement in safety and usability. We must design for the future of car infotainment systems while maintaining a safe driving experience.
Solution
Move the visuals of the infotainment system to a heads up display that features the information that a driver wants. It must maintain the driver’s eyeline on the road and have an unobtrusive gestural interface for safe navigation through menus.

Defining the problem.
I conducted an interview to identify what the single most frustrating aspect is of driving a car and why. Then I journey mapped their experience to find pain points and opportunities.
Q: What is the the most frustrating aspect about driving a car?
A: “Focusing on the road when I use Apple Car Play. I always end up drifting out of the lane because I’m changing the station I’m listening to.” -Jeffrey M, radio DJ + accountant
Concept ideation
Using insights and opportunities from the journey map, I quickly ideated 10 concepts to explore possible solutions to Jeff’s problem. Solutions ranged from system redesigns to additional features to the existing Car Play.
Paper prototyping
Through concept testing, I identified a combination of the head-up display (HUD) and steering wheel infotainment controls by speaking to people about what would make them feel most secure while driving.
User testing
The next phase was paper prototyping the refined concept. This allowed users to enact and identify how they would make decisions with this infotainment system. Users were tasked with changing the HUD’s state by mental-modeling the gestures on the mock touchpad/steering wheel.
Concept Sketch
Based on the primary research findings, users’ mental model suggested that their primary gestures (changing the HUD state) should be separate from changing the audio volume. This guided my decision to make gestures like changing songs and closing the HUD screen to be accessible on the right side of the steering wheel.
Functional design specifications
After aggregating the results from the user testing of the paper prototypes, I determined the functional design specifications. The charting of the design specs served to set the gestures on the steering wheel touchpad and the HUD’s correlating state change.
Final concept
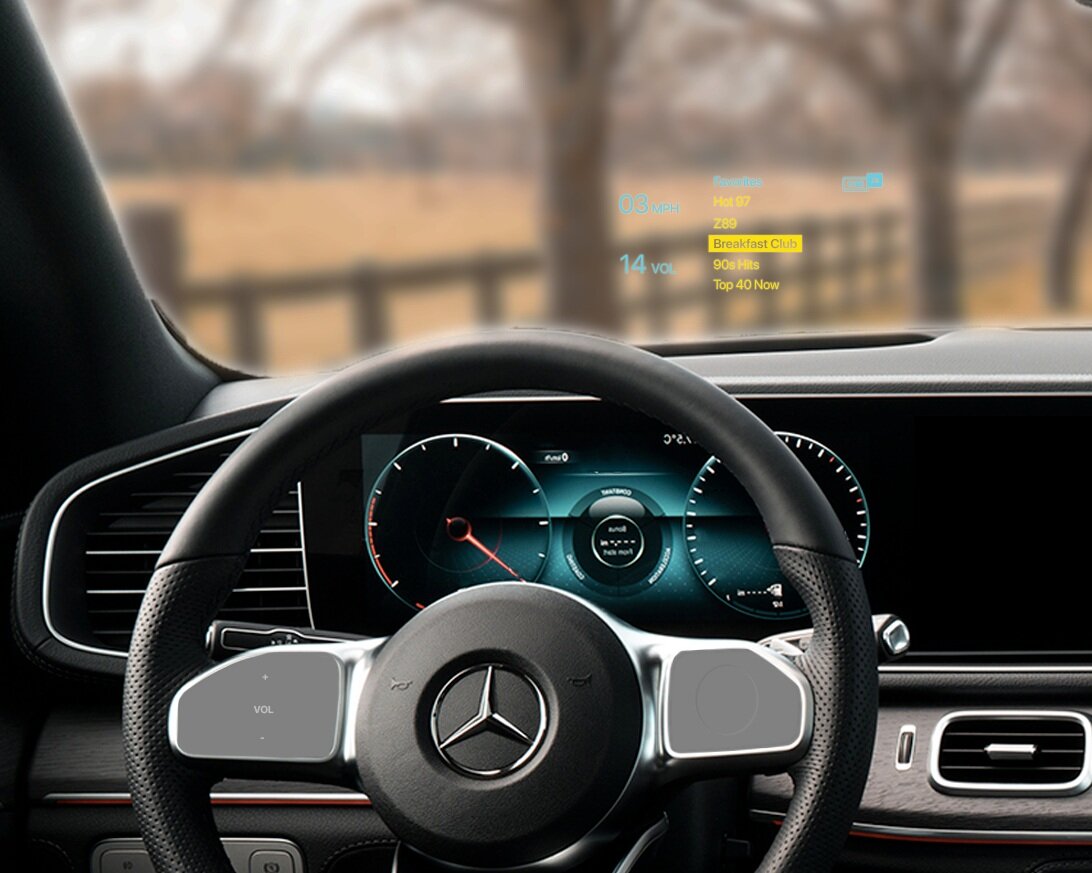
Head-up display
The final deliverable moves the visuals of the infotainment system to a HUD that no longer redirects the driver’s eyes when looking for information. By moving the info above the steering wheel and projecting it out onto the road, it maintains the driver’s eyeline on the road.
Gestural touchpad interface
To safely navigate the infotainment HUD, the steering wheel has an integrated gestural interface so the driver no longer has to take their hands and attention away from the task of driving. The gestural interface uses swiping and scrolling gestures similar to an iPhone to based on the mental models of the test subjects from the prototyping phase.